How Do I Get My Business To Show Up on the Right Hand Side Of Google?
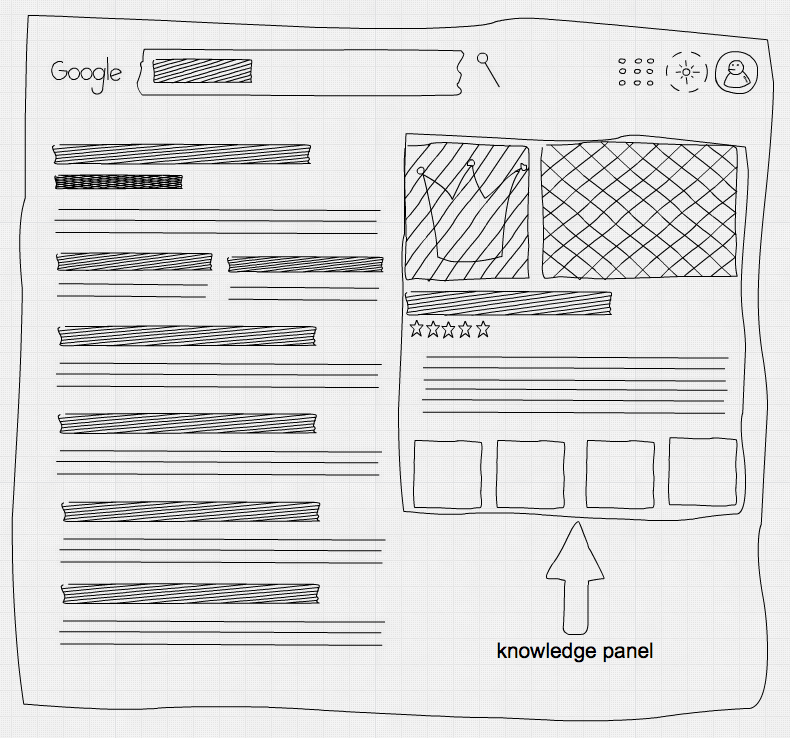
Whenever you Google a business, on the left-hand side, you see the natural search engine results, which are Google’s search engine algorithm. On the right-hand side, there’s something called a “Knowledge Panel.”
This Knowledge Panel is what we’ll dig into throughout this post. We’ll find out what it consists of (business name, logo, location, social profiles and hours of operation) and talk about how that information got there. And, most importantly, you’ll be able to tell Google what information you want there.

Local SEO
Is this about local SEO, you ask? Indeed it is!
The business information in the image above is part of the knowledge graph that Google uses to determine the relationships and meanings of various bits of information across the web. Take our Facebook and Twitter business pages, for example — How does Google know these pages belong to our company and not a similarly named tire company in Bogota, Colombia? Understanding the content is where the knowledge graph and structured data come into play.
Why are we doing this? Well, Google is a search engine, not a human. Thus, Google sometimes needs help understanding what the data on your site means.
Structured Data
Structured markup allows Google to recognize data on your site such as locations, phone numbers and business hours, etc.
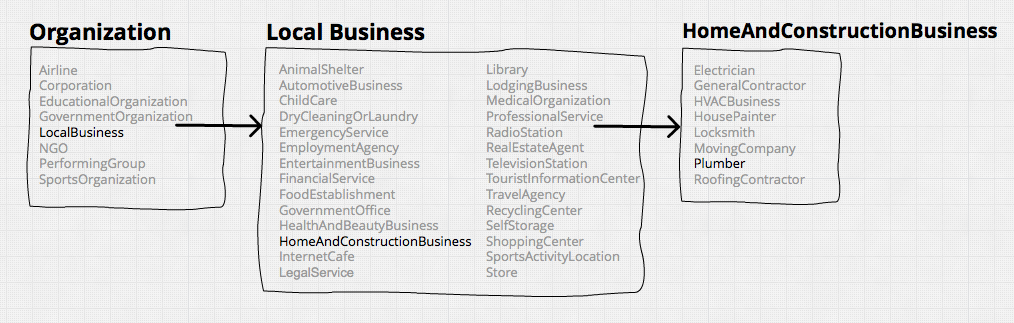
Despite there being several dozen schema markups that you can implement, I’m only going to discuss the organization and local business options as these are, in my opinion, the most important.
The organization signals that you are a brand, so this is where you need to link your social profiles in the hope they will appear in Google’s Knowledge Panel. In addition to this, if you service a local area, you will also want to use the Local Business markup so you will appear for local searches.
If you want to get fancy, you can go one step further by describing your specific type of local business. Examples of local businesses include Financial Service, Travel Agency, Home Construction Business, or Plumber (such as the example below), to name a few. When creating your schema markup, take a look at the Local Business categories to see which one best describes your business.

Luckily for you, the development skill needed to implement schema markups is very minimal. And, to make things even easier, we will be using the New JSON-LD markup format (don’t be scared – we will guide you through everything from start to finish).
There is also an alternative approach using Microdata that requires you to wrap the visual information on your website with HTML code. Using markup with JSON-LD allows you to place the script anywhere inside of your HTML, where it will not be visible to the user.
Okay, I promise no more acronyms and techno-lingo.
Let’s get started
First, we’ll have to create two schema markups: one for ‘Organization’ and one for ‘Local Business.’ We could use an organization markup; however, adding Local Business will improve the accuracy of the markup, as we discussed previously.
As a reminder, we will need the organization markup to include your social profile/brand links in the markup as your local business markup will not recognize these links.
To make this easy to follow, I’m going to go through both methods so you can have code to copy and paste into your website once completed.
Schema Organization:
In this schema markup you would be able to include:
- Business Name
- URL
- Social Profile Links
- Business Name
- URL
- Logo
- Description
- Telephone
- Address Locality
- Address Region
- Street Address
- Opening Hours
Specific Local Business
If you tracked down your particular type of local business, you could input this where you see LocalBusiness below.
Implementation
Copy and paste the code below onto your website. Replace the information that is related to our business (Neumarkets) to that of your organization.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Neumarkets",
"url": "https://neumarkets.com",
"sameAs" : [
"https://www.facebook.com/neumarkets",
"https://www.instagram.com/neumarkets",
"https://www.linkedin.com/company/neumarkets-inc-",
"https://plus.google.com/+Neumarkets"
]
}
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name" : "Neumarkets",
"url": "https://neumarkets.com",
"logo": "https://neumarkets.com/assets/logo.svg",
"image": "https://neumarkets.com/assets/logo.svg",
"description": "Neumarkets is a Toronto based digital marketing agency.",
"telephone": "+1 (416) 365-7500",
"address": {
"@type": "PostalAddress",
"addressLocality": "Toronto",
"addressRegion": "ON",
"streetAddress": "626 King St W #302",
"postalCode": "M5V 1M7"
},
"openingHours": [
"Mo-Fr 09:00-17:00"
]
}
</script>
Testing your Masterpiece!
Before you add this code to your website it is best to test your work using Google’s Structured Data Testing Tool. All you will need to do is copy and paste your code into the tool, and you will magically be informed of any errors.
Once you have perfected your markup, we recommend adding this to the footer of your website.
Fill Out The Form to Have the Code Generated Instantly
Once you’ve complete the form below the page will refresh with the schema code that’s ready for your website.
Stay Updated
This is just scratching the surface of Schema markup, but once you get this implemented, hopefully you’ll want to know even more.
We’re going to be building out our schema help with additional tools and additional blogs so please subscribe!

Evan White
Director, Digital Marketing
Evan is a tech geek that has helped public companies, Fortune 500 enterprises, and SMB clients implement technical solutions to their marketing challenges.
He has a wide range of knowledge of website design and development, search engine optimization, and digital marketing. You'll often find him obsessing about the SEO of a page or the speed of a website. Read more of his blog posts here.
His bookmarks include links to tech blogs, The Economist and Formula 1 news. When not geeking out, you'll find Evan travelling or playing beach volleyball.